The Summit FM's New Website
In January, The Summit FM based in Akron, Ohio reached out to us about their upcoming rebrand. This non-profit radio station was undergoing a process to revamp the image of the organization to a sleek, revised, modernized version of itself. Along with this brand update, they asked us to come alongside them to develop a brand new website.
Their old website was built in WordPress, but was created multiple years ago in a form that made it difficult to update. In addition, there were certain features of the site, such as the ads and the music archive, that didn't function any longer. Thus, there were a few goals that we set out to do when building the new site.
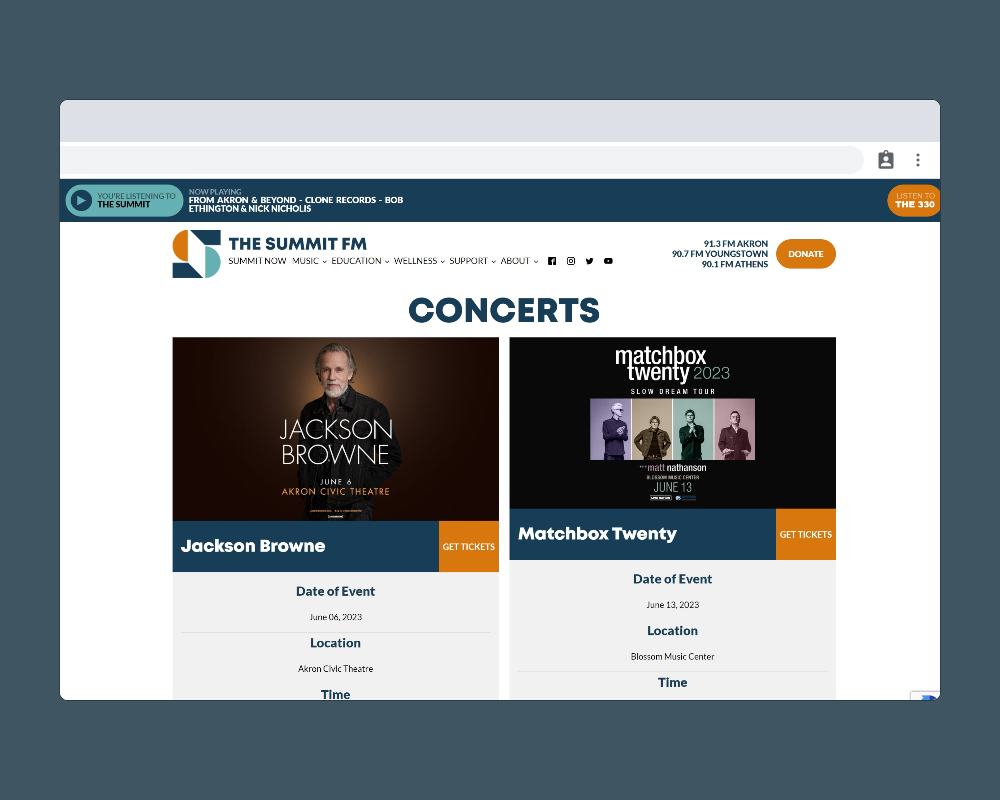
First, we wanted to stay on wordpress. Since they had already been operating on wordpress for a long time, it made a lot of sense to stick with it. It also provides a solid CMS for them to continually update the site, as one of the new features they wanted to implement was Summit Now, a form of blog where they could talk about all the things going on in the music world. Second, they wanted a way to show concerts and events going on in the area that improves on their old system, which was a google calendar embedded onto the page. Third, they wanted to get a functioning music archive and now playing system again, which existed on the previous site, but had ceased to function at some point. In addition to making the music archive function, they wanted to open it up to displaying more than a single day's worth of music history, which the old site could not do. Lastly, they wanted a music player to play what was live on the radio. So, we got to work.
The first stage of our process was to organize and prioritize all of our information, creating a game plan, schedule, and outline of what work would need to be done. We then began mocking up our design in Figma, to test out a number of different ideas for things like headers, menus, and more.
We also arranged what our rough menu layout would look like, determining what pages we needed to create and sending the team at The Summit off to begin writing any page copy that we would need.
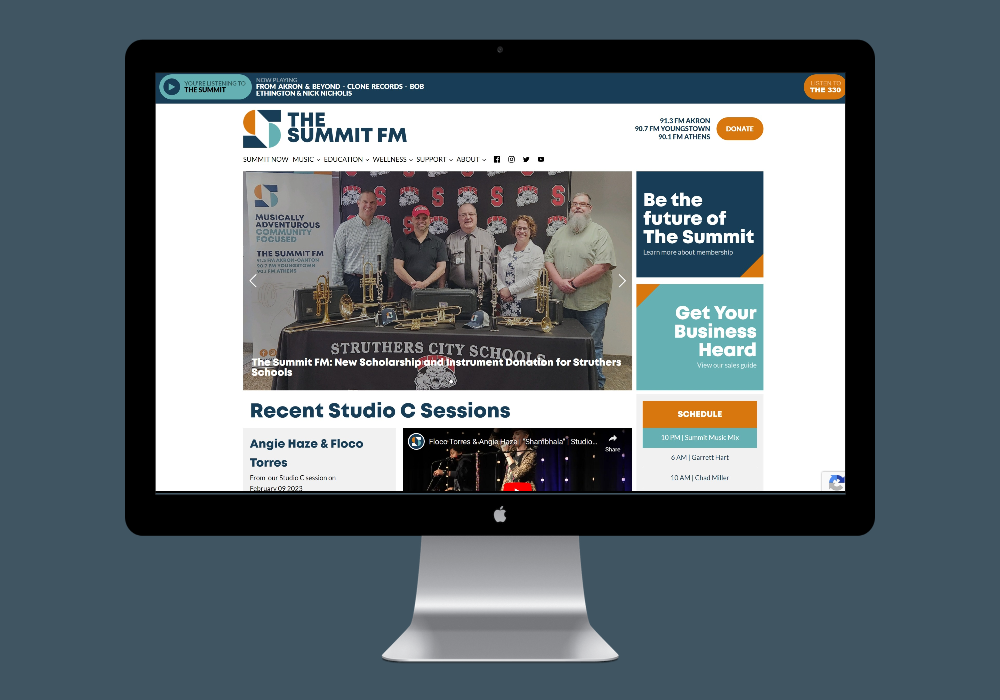
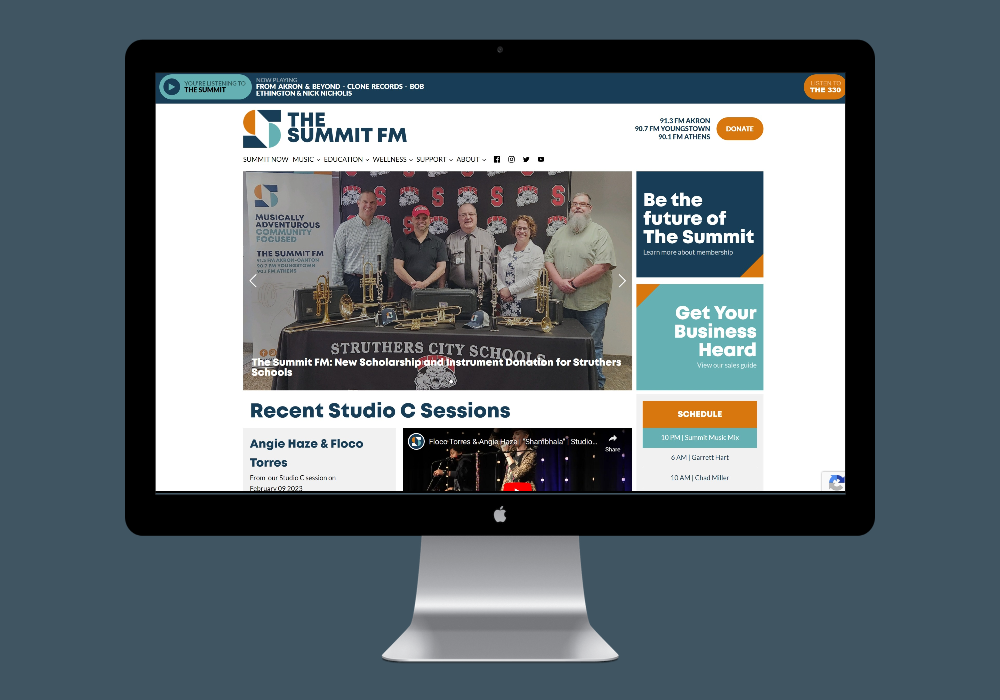
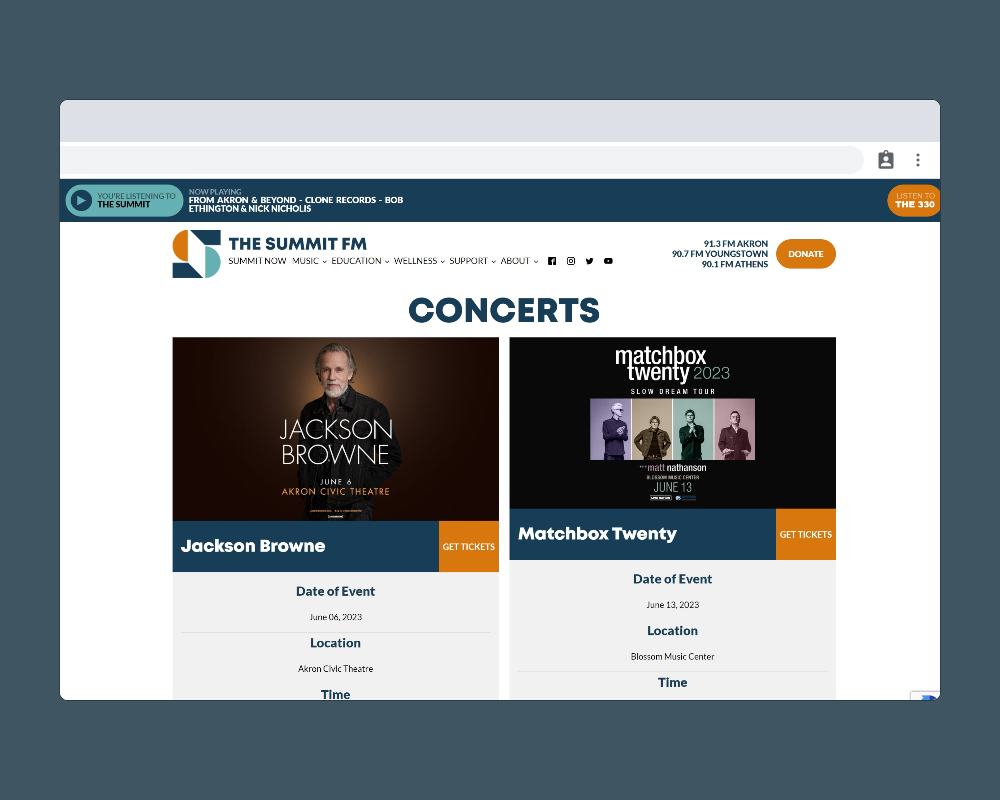
We decided that features such as the music player and music archive, while important, were not core to the site's functionality. As such, we decided to schedule those as the final pieces of the development. The main bulk of work was developing the site, which was done in WordPress using a combination of custom code and pages built in Oxygen Builder and Kadence Blocks. The home page contains a number of unique features, including a custom-built radio schedule that displays the current content-block for the station based on the time of day, as well as the next few hours of station content. Also included is a list of upcoming events and recent sessions from the Summit's member's only concerts, Studio C Sessions.
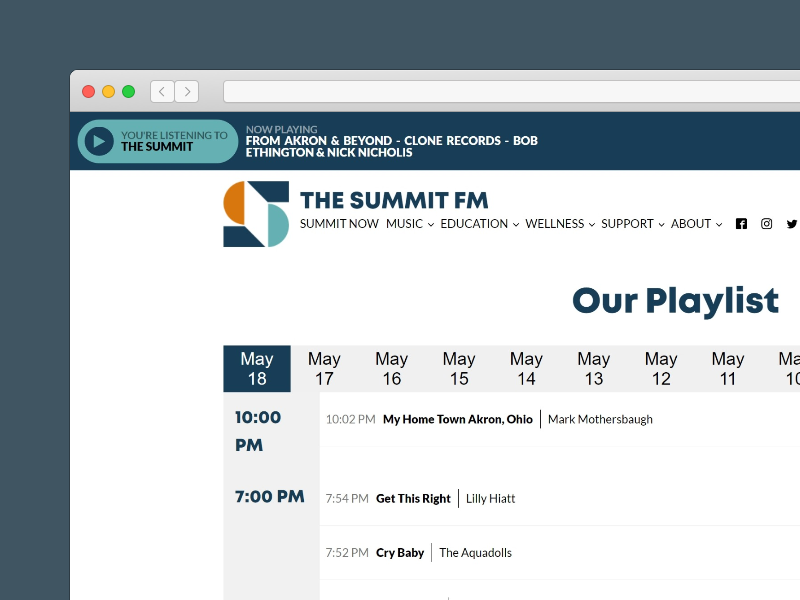
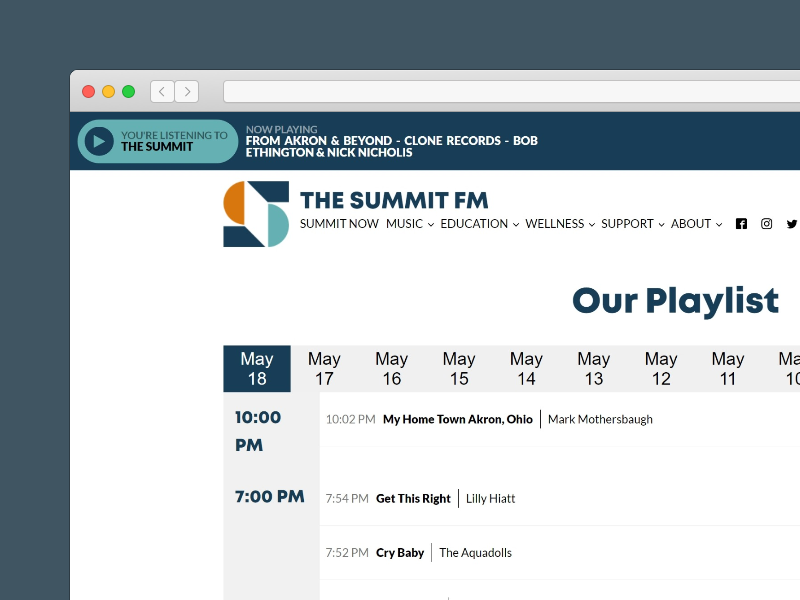
When it came time to build the Music Archive, the first thing I did was examine the previous site's code to determine how it worked, and to see if I could understand why it stopped working. I discovered that the music archive was functionally intact, and was stored in a custom SQL table outside of wordpress. While the front-end of this code that would display it on the site wasn't functioning, the backend of the code which kept the archive database up-to-date had been functional the entire time, keeping a record of every song the station played from 2012-Now. I made the decision to re-develop a brand-new front-end for this system while reusing significant portions of the old back-end. While the previous front-end and back-end were both done in PHP, I wanted to do the new front-end in javascript to increase the flexibility. The existing backend also lacked comments for much of the code, so I went through the code and left comments as necessary. Included in this was a new method to fetch data by the date, allowing me to implement a date selection feature that could provide up to 2 weeks of viewable archive.
The final portion of this project was The Summit's music player. It is built using javascript that contains a state for both of The Summit FM's radio stations, The Summit and The 330. By default, a page loads with The Summit in a 'paused' state. However, the user can choose to 'play' either of the radio stations. If another station is paused or playing when the user presses play on the opposite station, the player automatically pauses the first station so they cannot play at the same time.
Overall, this was an incredibly complex and time consuming undertaking, but it was a mountain of fun and I'm so happy to have been a part of such an overhaul.